SEO対策に効果的なH1タグ使い方

「H1タグはSEO対策に有効である」ということは、SEO対策をちょっとでも勉強した人なら、みんな知っている共通の認識だと思います。
しかし、しっかりとその使い方を理解している人は、少ないのではないでしょうか。
ここでは、SEO対策に効果的なH1タグの使い方を、ご説明致します。
このページのポイント
- H1タグのSEOに効果的な使い方がわかる
- H1タグの書き方がわかる
- H1タグのだめな使い方もわかる
[おすすめ] H1タグがきちんと使われているWordPressテーマ
H1タグの基本情報
使い方を知る前に、H1タグの基本情報をおさらいしましょう。
H1タグとは?
H1タグとは「Heading1」の略で日本語で「大見出し」のことになります。
見出しタグのHタグはH1〜H6まであります。数値が増えるに従って、重要度は低くなっていきます。なのでH1が一番重要度が高い、ということになりますね。
どんな読み物でもまずは大見出しをみますよね?
大見出しを見ることで、その読み物が自分が求めているのかがひと目でわかります。このことは人間に限らずGoogleのクローラーにも言えることです。この点からも、H1タグは重要であると言えると思います。
もし大見出しがなかったら人間も読みづらいですが、クローラーもページ内容を認識しずらいはずですよね。
H1タグは基本何回使ってもよい
この件はよく議論されてきましたが、HTML5においては1ページに何回使っても良いとされています。
GoogleのJohn Mueller氏も「あなたが使いたいだけ使っていい(As many as you want)」と言っています。
https://twitter.com/JohnMu/status/852131231928135680?s=20
H1タグの使い方
それでは早速H1タグの使い方をみてみましょう。
SEO対策するなら1ページ1つにするべき理由
H1タグは何回使っても良いと話しましたが、SEOを意識すると話は別です。
Googleは、H1タグをSEOに重要とは公式には宣言していませんが、文章構造的にH1タグがあることが望ましい、としています。
文章構造をきちんと書くことは、クローラーもクロールしやすいので、結果としてSEO対策になると考えられます。
しかし、ページ内に複数のH1タグがあることで、その重要度が分散して(薄れて)しまいます。
なので大見出しは、1ページに付き1個あることが、SEOには有利となるのです。
なるべくページ上部に書くとGoogleボット(クローラー)に認識されやすい
大見出しなので、普通に考えて下の方にあるのは不自然ですよね。
上部にあれば早い段階でクローラーにページの内容を伝えることができます。
SEOに効果的なH1タグの書き方
文字数はタイトルタグをより詳しく、より文章にした感じで書くべきです。タイトルタグのように「|」で区切ったりしないほうがいいです。また、長すぎると逆効果につながる恐れがあります。
キーワードの書き方ですが、以下のようにすると良いでしょう。
例えば「引越し 岐阜」というキーワードで上位表示を狙っているとしたら。
titleタグ「引越し 岐阜 | 〇〇引越し会社」
H1タグ「引越し業者を岐阜でお探しなら〇〇引越し会社へお任せください。」
このようにユーザーが読みやすく、且つキーワードも上手く使われていると良いです。キーワードはなるべく前の方に書いておくのがコツです。
また、H1タグの次には「p」タグで簡単な説明文をいれてください。
<h1>引越し業者を岐阜でお探しなら〇〇引越し会社へお任せください。</h1>
<p>岐阜県で創業50年の引越し業者です。お客さまにご満足いただけるよう、精一杯のサービスを心がけております。</p>
これはH1だけに限らず、H2でもH3でも同様にすると、文章の構造がより簡潔にわかりやすくなり、SEOに効果的な文章になります。
H1タグの間違った使い方
- H1タグで画像を囲っている
- 全ページ同じにしている
- キーワードを詰め込みすぎている
H1タグで画像を囲っているサイトを良く見かけますがSEO的にはあまり良くないです。どうしても画像を使わなくてはならない場合はimgタグにきちんとキーワードを含んだAltタグを入れてください。
H1タグで画像を囲うとGoogleはH1と認識してくれないらしい
Googleはどう使っているか
それではGoogleのホームページではどう使われているでしょうか?
どうやらGooglも1ページに1つだけしか使っていないようです。しかし検索で上位表示の必要がないからか、キーワードなどが入っておらず、なにか効果を狙ったような使い方はされていないようです。
Google Japan BlogではH1タグは使われていないようです。いきなりH2タグから始まっていますし、その他のHタグも使われていないようです。
Googleのサイトでは全体的にSEO対策をする必要がないからか、H1タグの重要性は低そうです。
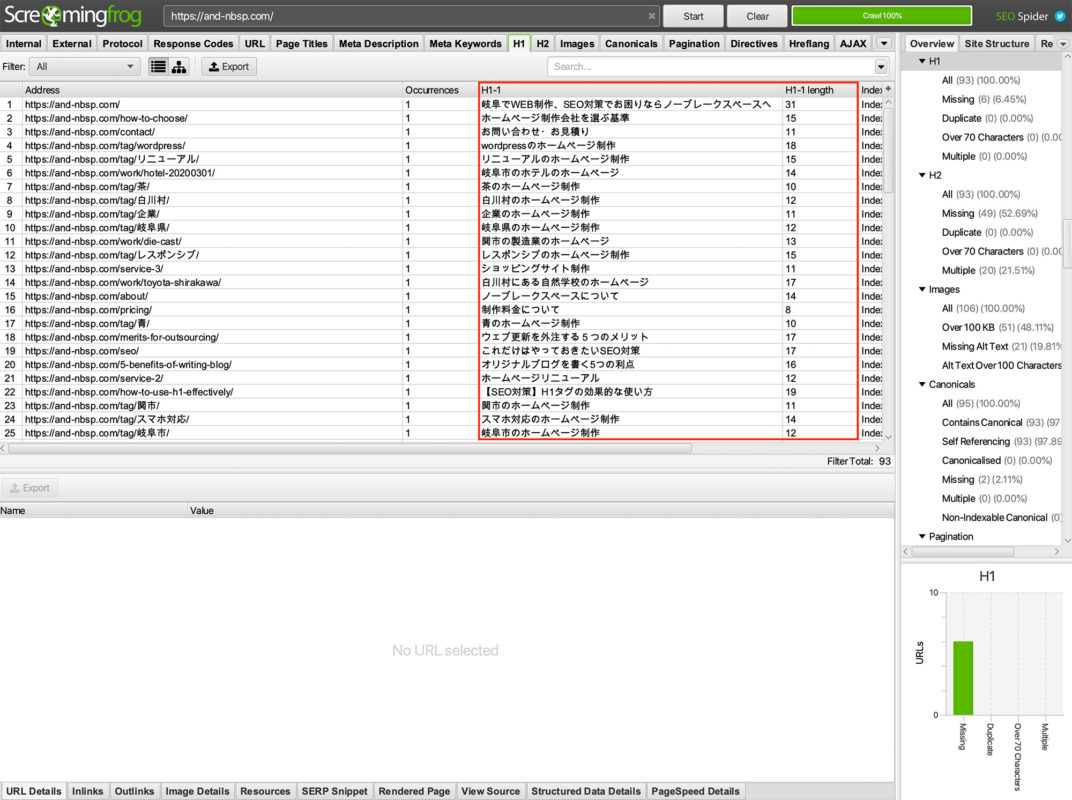
Screaming Frog SEO Spiderを使えば全ページのH1タグがチェックできる
Screaming Frog SEO Spiderという無料ツールを使えば、自分のサイトはもちろんライバルサイトの情報までまとめて引き出すことができます。
全ページのTitleタグを一覧で表示したり、H1タグを一覧で表示させ、さらにCSVでダウンロードも可能です。

まずは自分のサイトの全H1タグをチェックして、SEOに効果的な書き方ができているか、チェックしてみてはいかがでしょうか?
※無料ツールですが、無料なのは500URLまでのようです。
まとめ
いかがだったでしょうか?
SEO対策に効果的なH1タグの使いかたをおさらいすると
- 1ページに1つだけ書く
- なるべくページの上部に書く
- キーワードをH1タグのはじめのほうに書く
- キーワードは1つまで
- 文字数はTitleタグより詳しくし、より文章的に書く
- H1タグの次にpタグで補足説明を入れる
以上になります。
しかし忘れないでほしいのは、重要なのはコンテンツの中身である、ということです。
肝心の中身が内容の薄いものでは、H1タグを最適化しても効果はないでしょう。
ここまでお読みいただき、ありがとうございました!


